今天是開心的萬聖節,就讓我們快樂的學習吧
正文開始:
當程式越來越長,我們可能會出現一些重複的代碼,這時候我們可以透過函式與物件去將這些重複的代碼宣告成為一個獨立的代碼,需要時再調用即可,那現在就開始介紹函式吧
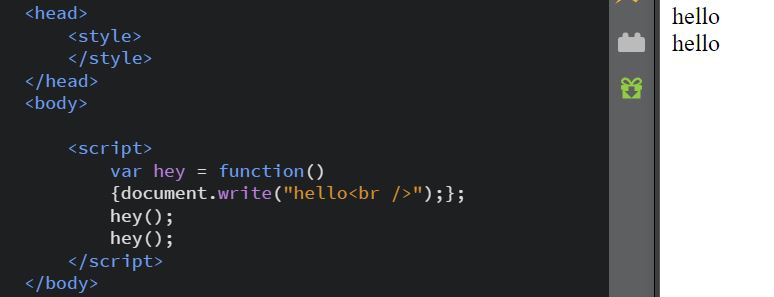
首先先介紹函式的建立方法
var functionname = function(){document.write("hello");};
這樣就建立了一個名為functionname的函式,當我們需要寫入一行hello的時候我們直接調用即可
functionname();

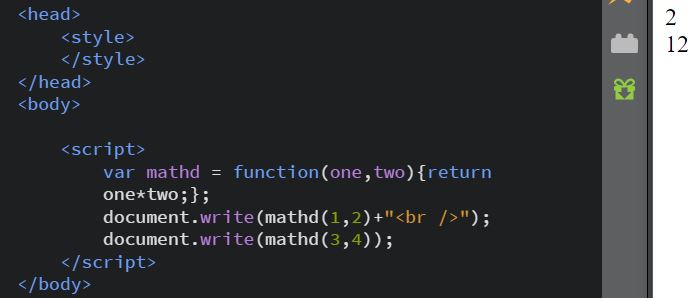
我們也可以將值傳入函式中透過已經建立的公式進行運算,只需要在函式中先宣告變數即可
var mathd = function(one,two){ return one*two;};
document.write(mathd(3,5));
return的用途為回傳所需要的值,以上面為例會回傳的值為15
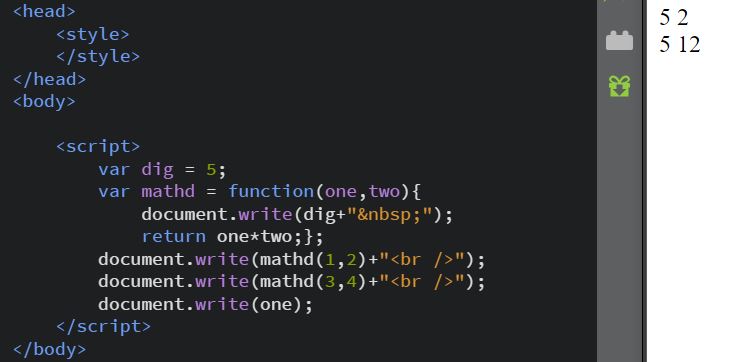
而在函式內建立的變數稱為區域變數,它只會在所待的區域內有效的使用,在其他地方無法使用,而在整體JS內出現的變數為全域變數,無論在哪都可以使用
函式就介紹到此啦~各位萬聖節快樂
